特定のキーワードで上位表示

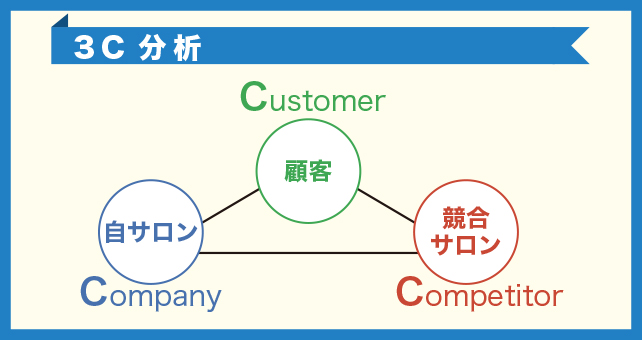
●3C分析でサロンの強みを引き出す
成果の出るホームページ制作において始めに行うことは3C分析です。3C分析とはお客様(Customer)、競合サロン(Competitor)、自サロン(Company)のそれぞれを緻密に分析し、成功要因を導き出す手法です。

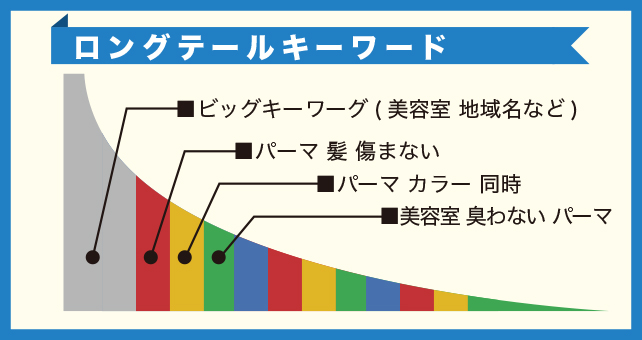
●ロングテールキーワード解析でサロンの売上をキーワード化する
検索数は少ないけれども、ビッグワードに比べ競合が少なく「代官山 美容室 カラー会員」のような複合語を指します。
検索目的が絞られたキーワードなので、検索結果からの成約率が高い傾向にあります。
●コンテンツSEO・オウンドメディア運用で情報発信
ユーザーの髪や頭皮の悩み解決、知りたい事の答えをブログ・よくある質問Q&A・ページ本文テキストで発信し、検索エンジンからの流入を狙います。
アメブロなどの無料ブログサービスを利用するのではなく、ホームページないに設定するWordPressで運用するので、ホームページへのGoogleからの信頼性を高め、検索順位を押し上げる効果があります。
スマホ対応のホームページ

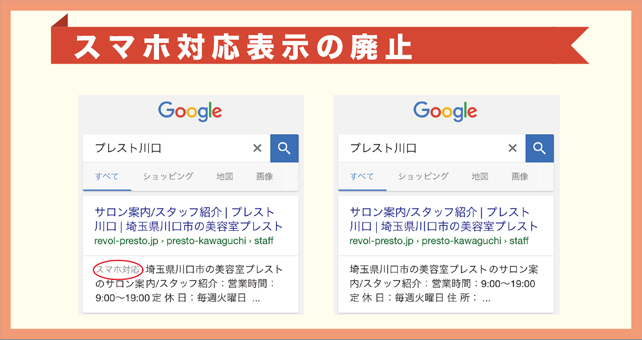
●Google、2016年8月よりスマホの検索結果ページの「スマホ対応」表示を廃止
スマホの検索結果に「スマホ対応」が表示されなくなったことにより、タップするまでそのページがスマホサイトなのかどうかの判断ができなくなりました。
Googleはすでに2015年4月に「モバイルフレンドリー」=スマホ対応でないホームページ、は検索結果順位が下がることを発表しています。
●スマホで表示されるPCサイトは「百害あって一利無し」
スマホでパソコン用ホームページが表示されると、ユーザーに不親切なサイトであるという印象を与え、離脱の原因にもつながります。
ユーザーにとってもサロンにとってもメリットがありません。
●レシポンシブWEBデザインのホームページなら解決!
スマホ、タブレット、デスクトップパソコン、ノートパソコンなど、端末に合わせた最適なサイズでホームページを表示します。
面倒なピンチイン・ピンチアウトの操作をすることなく、快適な閲覧が可能です。
スマホで”操作しやすい””分かりやすい”ホームページ
人間工学・行動心理学からの観点から・・・

●サロン情報の三原則
ユーザーがすぐに知りたい情報に素早くアクセスできるようにすることが大事です。
①どこ
・住所
・地図②いつ
・営業時間
・定休日③いくら
・料金
・メニュー
●ユーザビリティー
ユーザーがスマートフォンを操作する状況を分析し操作性を重視したデザイン設計が大事です。
①利き手を意識したボタン配置
・右利きユーザーが多いので、よく使うボタンは右側に配置
②女性ユーザーに配慮したナビゲーション
・スマホ本体サイズの大型化と女性の手の大きさに配慮し、両手で操作しやすいデザイン設計。
③予約やメニューボタンは常にページ上部に固定
・予約したい!と思った時にすぐに電話をかけられるように、予約タップボタンやグローバルメニューボタンは、ページの上部に常時表示する設計を採用します。

●判断基準コンテンツ
ホームページから得た情報を元に、このサロンが本当に信頼できるのか?行く価値があるのか?という最終判断をするためのコンテンツを判断基準コンテンツと呼んでいます。
①お客様の声
・自分と同じ性別・年代の顧客が、どのように問題解決をしているのか?
この店のファンはどれくらいいるのか?
などを知るための有用な情報源となります。
顧客の直筆のコメントを記載することにより、より信頼度の高いコンテンツを発信できます。②よくある質問Q&A
・検索とは質問と答えであるので、ユーザーが知りたいことを予め設問形式でホームページに掲載することにより、検索エンジンから直接流入を得られ、ユーザーの疑問に即座に答えることができるので、サロンの信頼度アップにつながります。
③スタッフ紹介
・サロンのお客様にとって、どんなスタッフが在籍していて、どのように顧客と接していいるのかを知る事は、サロン選びの重要な判断基準となります。
ホームページはとかく無機的な印象を与えがちになるので、人の存在感を表現することでより親近感を与えることができます。
スマホで”操作しやすい””分かりやすい”ホームページ
「知りたい情報がどこにあるのかわかりやすい」
「予約したときにすぐに電話がかけられるボタンが早く見つかる」
集客の型に沿った情報設計とサイトデザインとは、見込客のモチベーションが高まった瞬間を逃さず、あるべきところに情報配置がなされていることを指します。
導入の流れ
-

-
1ご注文・ご契約
-

-
2導入シート・ロゴデータご提出(ロゴデータデザイン・製作50,000円〜)
-

-
3プロカメラマンによる撮影(有償オプション撮影2時間40,000円〜)
-

-
4製作・ストア申請代行無料(約1ヶ月〜1.5ヶ月)
-

-
53C分析
-

-
6戦略方針決定
-

-
7作成作業・SEO最適化
-

-
8ご納品
-

-
9運用スタート